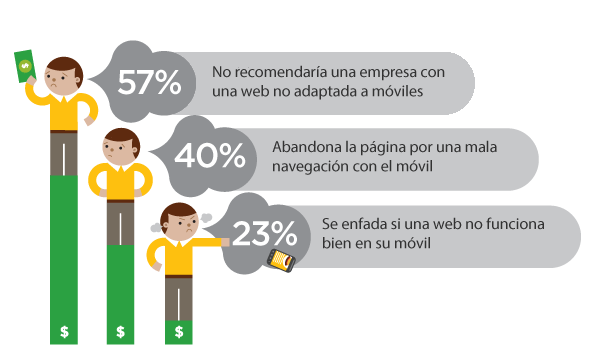
Hoy en día la mayoría de accesos a Internet ya no se hacen desde un ordenador de escritorio, sino que se hacen desde smartphones o tabletas, con lo que una web que no tenga en cuenta sus peculiaridades presenta problemas de uso en estos dispositivos. Esto conlleva una mala experiencia para el usuario que simplemente abandona la página.
Pero no es solo la mala de experiencia del usuario lo que nos debe preocupar. Otro efecto indeseado es la mala indexación de nuestra página por parte de los buscadores, que suelen ser la mayor fuente de tráfico hacia nuestras páginas web. Los principales buscadores interpretan la mala usabilidad en dispositivos móviles como contenido de mala calidad y esto tiene un efecto negativo en el posicionamiento web.
Google, en su afán de conseguir una web mejor y priorizar el contenido de calidad, comunicó que desde el 21 de abril de 2015, penalizaría en los resultados de sus búsquedas a sitios webs que no fuesen amigables para dispositivos móviles. Por tanto, este punto se ha convertido en un punto clave para la optimización para buscadores y una página web no amigable para móviles vera su SEO fuertemente penalizado.
Si ya cuentas con una página web o blog y está registrada en Google Webmaster Tools y tu web presenta problemas de usabilidad en móviles, ya habrás recibido un correo de Google indicándote que tu web presenta problemas de usabilidad móvil, donde se te informa de que:
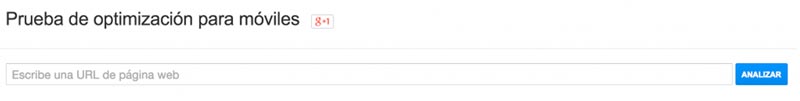
Puedes utilizar la herramienta de Google, Prueba de optimización para móviles, para comprobar su usabilidad en dispositivos móviles y obtener una lista completa con los problemas detectados.
La solución al problema de la usabilidad móvil viene de la mano de una tendencia actual de diseño web; el Diseño Responsive, ya que mediante esta tecnología, con un solo diseño web, tenemos una visualización adecuada en cualquier dispositivo.
El Diseño Responsive o diseño web adaptable, es una filosofía de diseño cuyo objetivo es adaptar la apariencia de las páginas web al dispositivo que se esté utilizando para visualizarla. Hoy día las páginas web se visualizan en multitud de tipos de dispositivos como tabletas, teléfonos inteligentes, libros electrónicos, portátiles, ordenadores, etc. Además, aún dentro de cada tipo, cada dispositivo tiene sus características concretas: tamaño de pantalla, resolución y además hay que tener en cuenta la orientación vertical u horizontal en el caso de los dispositivos móviles.